| 今まで作成した主な枠 3頁 |
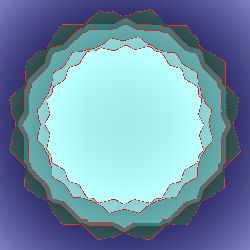
| 三角形→六角形→模様枠 |
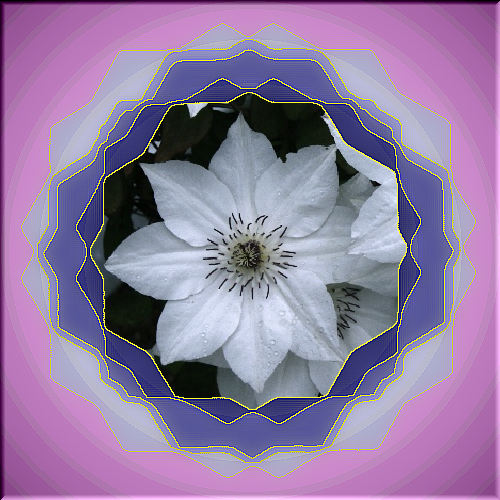
この模様枠になるまでは三角形から始まり六角形を辿って後は成り行き任せです(〃^ー^〃)ゞ
途中の工程からも色々お楽しみ下さい^^
初期作成 2012/10/28

再現 2017/11/30

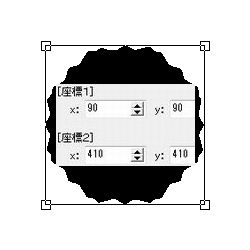
| 1 新規作成(白) 200x170 背景色グレー 文字入れ MSゴシック あ般 サイズ182 黒 さんかく▼ 上辺ををキャンバスに合わせる OK 2階調化(しきい値255) 2 縁いっぱいに切り抜きして200x170ならそのまま進む。200x170にならない時は、リサイズ「縦横の比率を保持する」チェックを外す 「サイズで指定する」200x170 OK 2階調化128 3 コピー 連結右 4 ネガポジ反転 コピー 元に戻す 連結下 5 フリップ ネガポジ反転 6 図のように黒で塗つぶす(許容範囲0) 7 座標指定切り抜き クリック 数値を入れて OK 8 コピー フリップ 連結上 9 リサイズ 「縦横の比率を保持する」チェックを外す 「サイズで指定する」400x350 2階調化128 余白(白)50 背景色白 全選択 任意角度回転29.2 全選択解除 余白(白)上下だけ25 10 ぶれ25 11 コピー 90度回転 合成(暗い画素) 全選択 コピー 任意角度回転45 合成(暗い画素) 全選択解除 |
 1 1  2 2  3 3  4 4  5 5  6 6   7 7  8 8 9 9  10 10  11 111 |
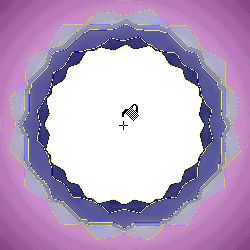
| 12 シルクスクリーン RGBの度合い ( 例 赤色70 緑色0 青色0 ) 13 ソラリゼーション(しきい値10) 14 回りを塗つぶし(例 赤色0 緑色0 青色64) 許容範囲10位 15 スポットライト(大きさ100 明るさの減衰レベル9.0 「背景を白にする」チェック入り) OK 16 ポスタライズ16 |
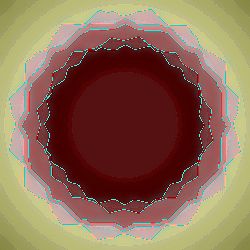
 12 12  13 13  14 14   15 15  16 16 |
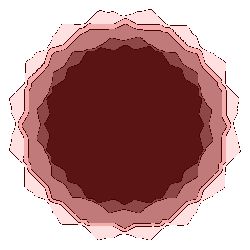
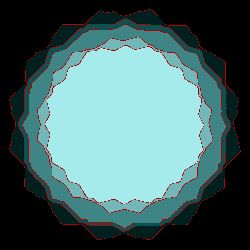
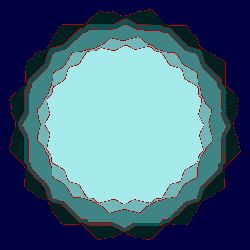
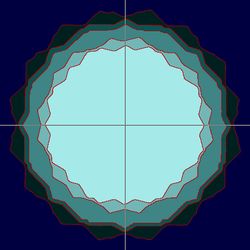
| 17 ソフトレンズ5 ネガポジ反転 エッジの強調3 18 RGB交換 19 中を白で塗つぶし(許容範囲10) 20 2階調化255 ネガポジ反転 座標指定切り抜き クリック 数値を入れて OK コピー 21 画像320x320へ合成(明るい画素) コピー 22 20の画面を戻す(19の画面) 座標指定切り抜き クリック X 合成(暗い画素) 指定枠を外す |
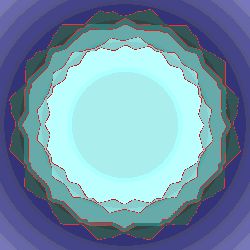
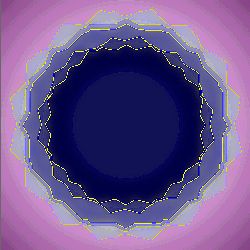
 17 17  18 18  19 19   20 20  21 21  22 22 |